- Туториал: Редактор материалов. Часть 3
- Автор: Hourences
- Орегинал: Material Editor Basics - Part 3
- Перевод: UX.Loki
- Скачать:
- Формат:
Material Instances
Material Instances – очень удобная технология , позволяющая создать
необходимые изменения в материале ,без необходимости создания дубликата всего
материала.. Material Instances становится дочерним материалом оригинала,
в случае внесения изменения в орегинал все дочерни Material Instances также примут
изменения.
Создаётся этого довольно просто. Создайте обычный материал и настройте его как моём примере.
TextureSample, умноженная с
цветом, для замены основного цвета
текстуры на сини. Обратите внимание - на
то что я не использовал обычный Constant3Vector, а задействовал Vector Parameter. Именно выражения Parameter в
последствии отвечают за возможность внесений изменений в Material Instances,
при наличии обычной Constant
такая функция не доступна.
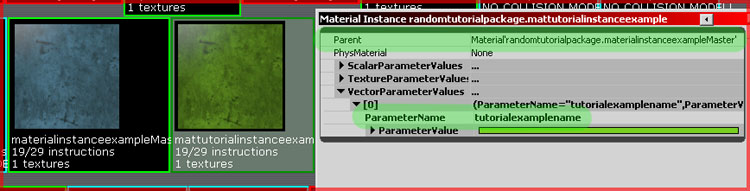
В настройках векторного параметра ,в графе ParameterName
впишите имя Параметра, в моём случае это ("tutorialexamplename") и назначте
ему цвет по умолчанию, в этом случае синий. Как только законьчите, можете
закрыть Редактор Материалов и из получившегося материала, создать MaterialInstanceConstant в Генерик Браузере (rightclick по
пустому пространству в браузере-> Новый MaterialInstanceConstant).

Кликните 2 раза по созданному Material Instances ,чтобы открыть его настройки ,откройте свиток VectorParameterValues , вы найдёте свой ParameterName ("tutorialexamplename") с опцией изменения ранее заданного цвета, всё теперь вы можете изменить синий оттенок на любой другой.
Плавное сопряжение текстур при использовании Vertex Colors
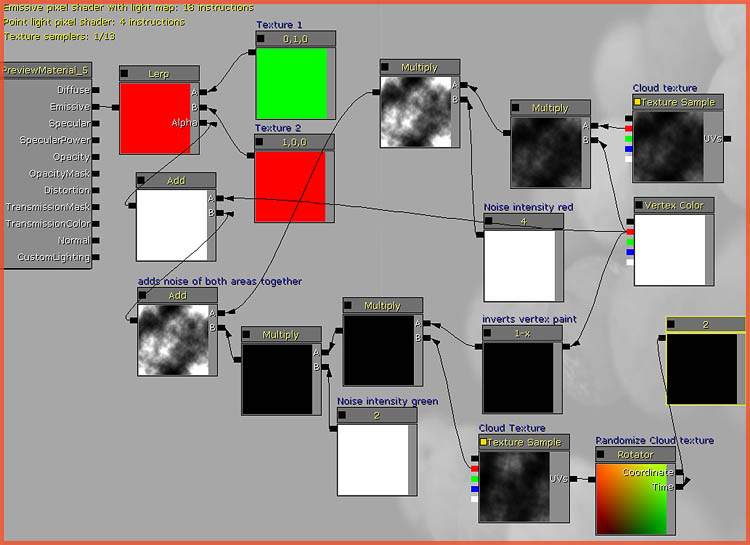
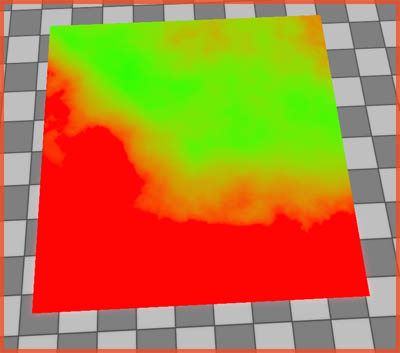
Точно так же как UE2, в UE3 можно смешивать текстуры, используя Vertex Colors,
назначенные на Staticmesh. Как установить Vertex Colors в
Максе можете прочесть в туториале Цвета Вершины. Также отметьте, на
изображении, я использую два Constant3Vectors вместо двух текстур, только ради
примера, и я связал целую установку с Эмиссионным, нежелательным в практическом
использовании. Кроме того, если у материала также есть нормалмап и спекуляр, дублируйте
всю установку для и для них


Материал
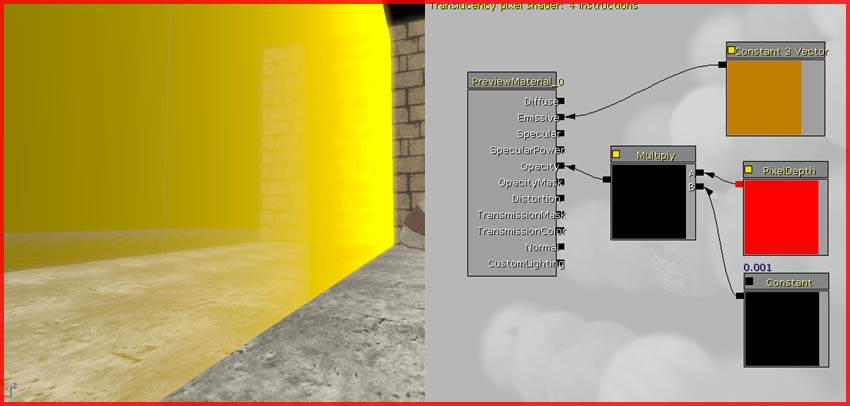
реагирующий на расстояние от камеры.
Используя выражение PixelDepth можно создать материал,
который будет постепенно исчезать при приближении камеры или наоборот, это
очень удобная технология позволяющая создавать установки тетализации в
материалах. Материал в примере был Неосвещен и имел Прозрачный renderstate.

Получение Specularity из Diffuse текстуры.
Данный урок посвящается тому как задействовав диффузе текстуру получить
спекуляр. Обычно для получения спекуляра создаётся отдельная текстура, такой
метод не всегда удобен.
В случае если вам необходимо с беречь вес вашего пакаджа, ниже приведённый
метод, наиболее оптимальное решение.
Сохранение Памяти, Параллакс мапинг.
Обычно карта параллакса или внедрена как альфа-карта в нормальную карту, или импортирована как отдельная текстура. Оба подхода существенно влияют на общий вес пакаджа, Этого можно избежать если внедрить карту параллакса в каналы RGB Нормалмапа.
Grayscaled Карта Параллакса помещается в Синий канал нормалмапа в Фотошопе. Вы можете использовать Синий канал для BumpOffset. Но это оставляет ваш нормалмап без синего канала, но его можно востановить , изменяя Красные и Зеленые каналы, смешивая их вместе, чтобы более или менее обновить оригинальный Синий канал. Комбинация Красных и Зеленого обновляет информацию, которая была на Синем канале

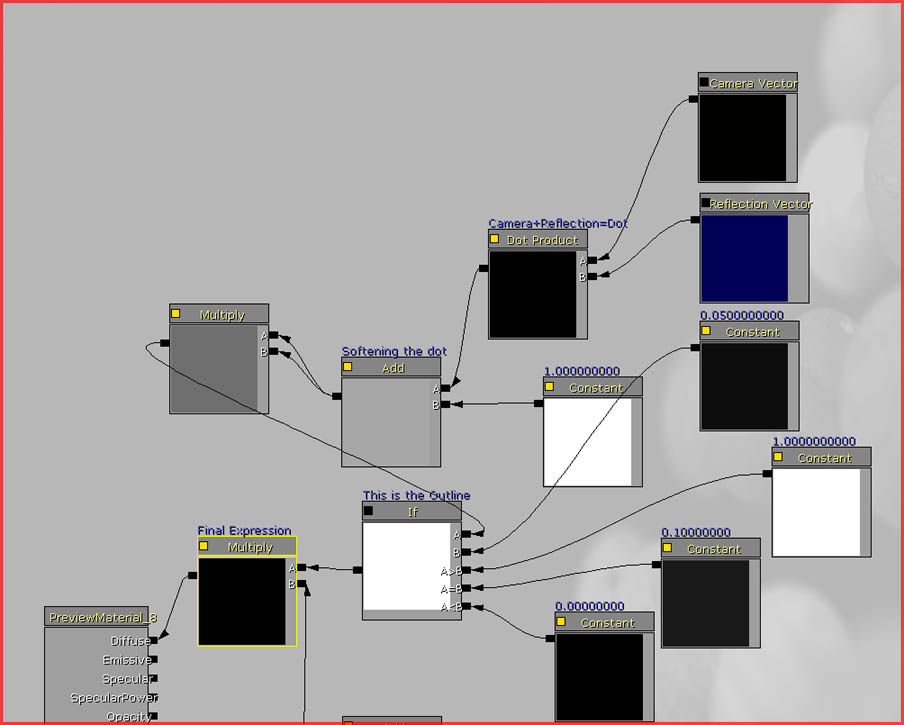
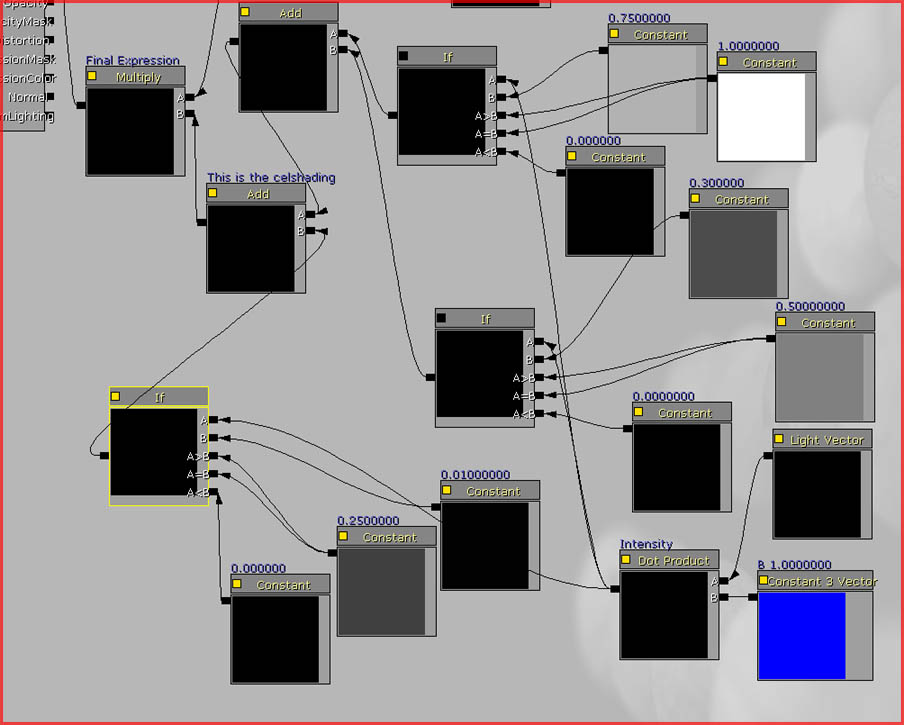
CelShading
Celshading is quite complex to set up. The material is basically created by two large groups of expressions. The idea is that it will use the environment's lighting information (position) and harden its edges according to that information. As such the material will only show up in a lit viewport


Also note, for best results you should set LightingModel to MLM_NonDirectional
in the End Node.
Редактор UnrealED for Unreal Engine 3.

