- Туториал: Редактор Материалов - Water Outdoor.
- Автор: Hourences
- Орегнал: MATERIAL EDITOR - IN DEPTH - WATER - OUTDOOR
- Перевод: UX.Loki
- Скачать:
- Формат:
Введение
Материалы
жидкостей – одни из самых сложных материалов. Если вы хотите создать материал
воды вы должны иметь ясное представление о том как он должен быть сделан. Какие
особенности должны быть у материала чтобы достичь достигнуть желательного результата? Во-первых
материал должен быть не освещенным поскольку это может повредить эффекты
создаваемые нормалмап Создавая все
эффекты ,отражение неба, волны, преломление, мы будем использовать только
Diffuse/Emissive
Итак ,что нам необходимо знать , чтобы создать материал воды:
Песпорядочное передмещение волн на моверхности.
Материал воды должна искажать то что находится за ним , т.е на дне.
Он должен отражать небо.
У воды должен быть свой спекуляр.
У воды не должно быть резких краёв, она должна постепенно исчезать у берегов
или сталкиваясь с другими элементами геометрии уровня.
Вода
Для того чтобы создать воду по данному уроку, вам необходимо загрузить набор
текстур , нажмите на рисунок ниже с надписью Click to Downloa чтобы скачать.
"Waternormal" и "Waves" будут и использоваться, для искажения и имитации
волн.
"Dots" будут использоваться для
того, чтобы фальсифицировать specularity,
"Skyreflection" будет служить основным отражением.
reflec.tga – будет
использоваться в следующем уроке ,по созданию малых водоёмов.
Помимо этого, Архив
также включает SimplePlaneMesh.ase. Вы
могли импортировать эту его как Staticmesh, если
бы Вы желаете использовать ее как watersurface,
это удобно, с той целью ,что вам не придётся настраивать текстурные координаты
, а если использовать плоскость BSP, для возможности дальнейшей
настройки то это может вызвать проблемы с освещением и поэтому не
желателен. В этих целях плоскости BSP использовать нельзя.
Плюс , это позволит вам провести определенную настройку текстуры нормалмап,
чтобы не пережимать её , сырая не упакованная текстура нормалмап даст наиболее качественный результат.
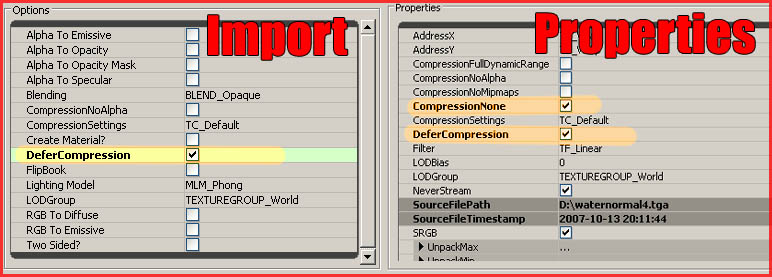
Импортируйте в редактор текстуры применив к ним следующие настройки.

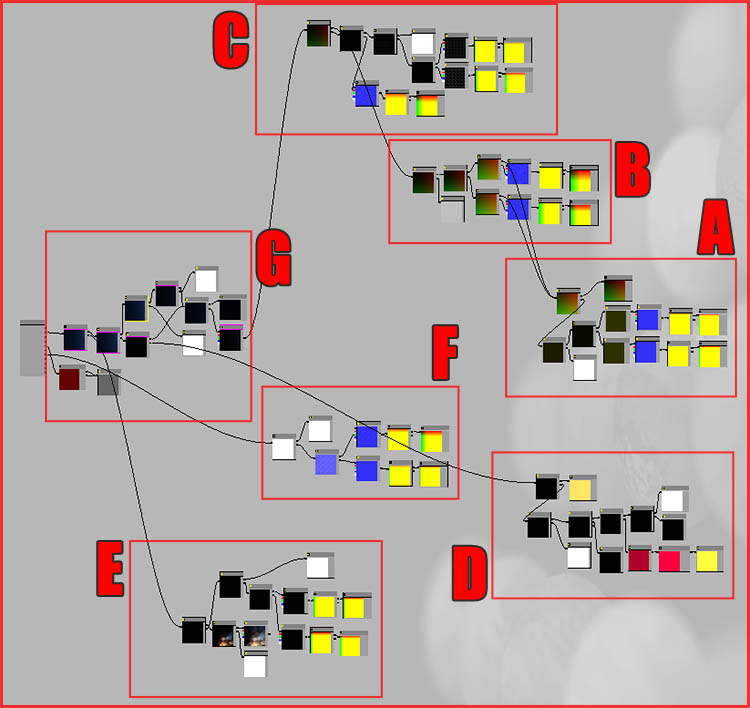
Вы собираетесь создать следующую установку:
Н пугайтесь при виде такого большого количества групп, на самом деле если рассматривать
каждую группу в отдельности , то всё не так сложно как кажется.
A.) Создает
основное искажение, смешивая несколько текстур "Waternormal"
на вершине друг друга.
B.) Точно так же B. также создает искажение, смешивая больше структур на
вершине, чтобы далее исказить результат.
C.) Так же как A и B. C создает даже больше искажения, смешивая больше текстур
на вершине результата, создавая эффект волн.
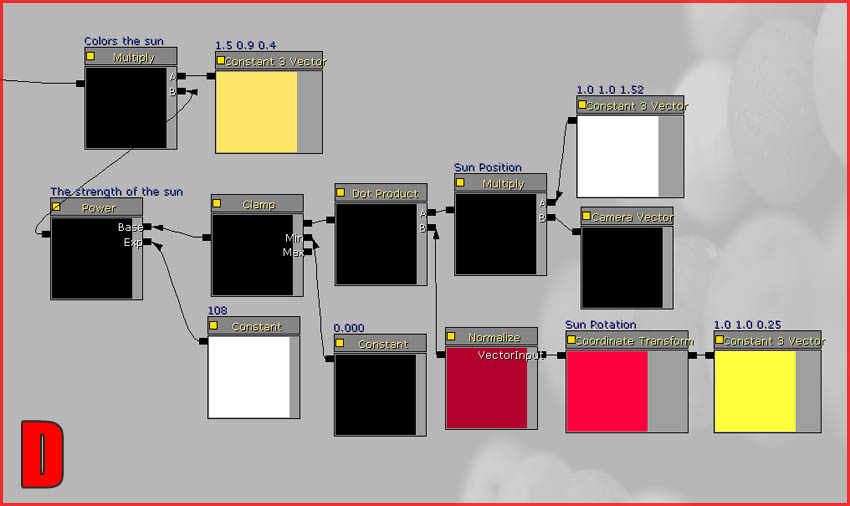
D.) Создает отражение солнца на watersurface.
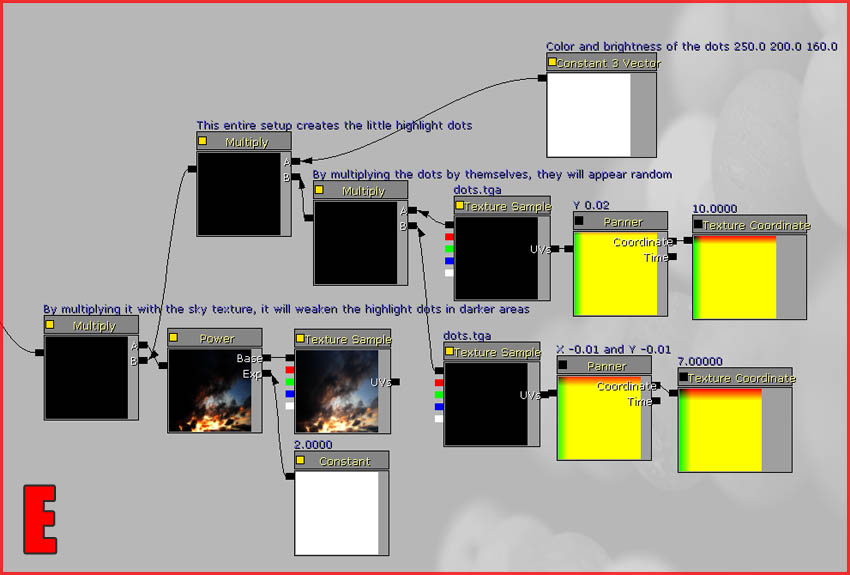
E.) Создает specularity используя текстуру "Dots".
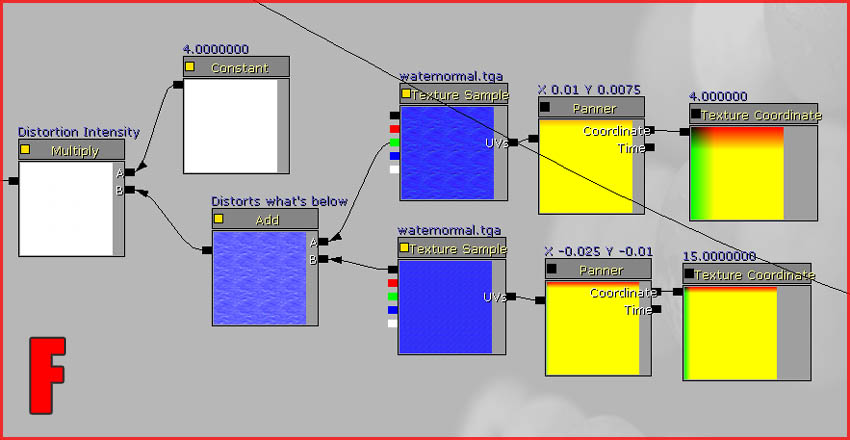
F.) Простая группа это ответственная за искажение того, что ниже поверхности.
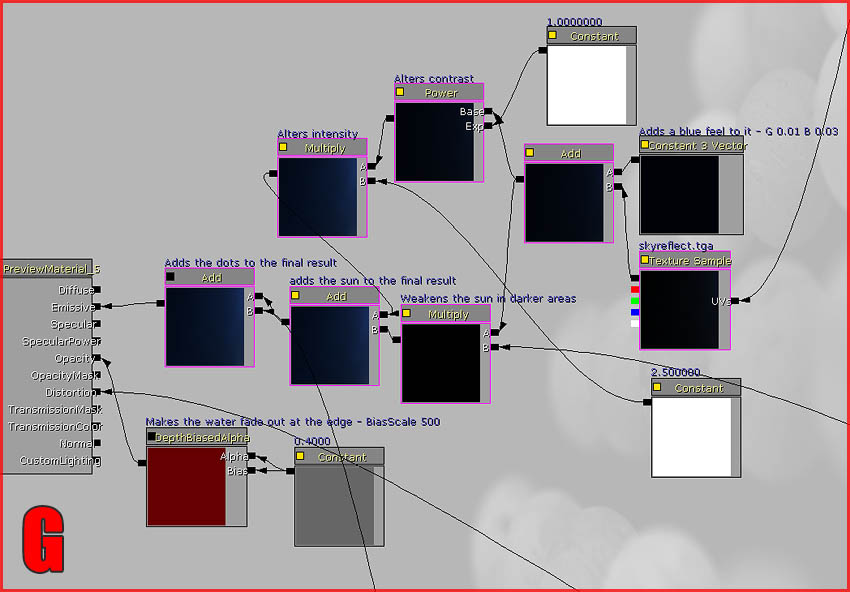
G.) Заключительная группа, которая держит фактическую структуру неба. Это -
центральное место, где все другие группы объединены вместе.
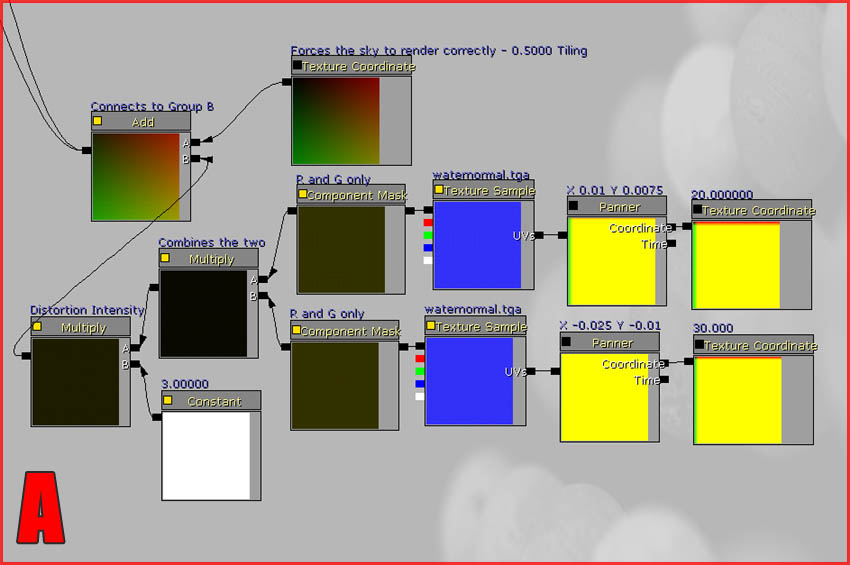
Группа A
Эта группа использует Waternormal.tga дважды, каждый раз с различной скоростью
и масштабом, и затем смешивает их оба вместе. Главный резултат ,это раномность
. Обратите внимание на два выражения ComponentMask, которые отсеивают синий канал от обеих
установок искажения. Это должно быть сделано, потому что эта вся установка
будет использоваться как UV координаты позже. UE3 не принял бы полный вход RGB, поскольку у RGB
есть три ценности, R, G, И B. Поэтому одна ценность должна быть раздета таким
образом, есть только две оставленные ценности, точно так же, как UV требует (U и V = R и G, в этом случае).
Also of note is the Texture Coordinate at the end of the group, without
this expression the sky texture would render entirely wrong.(???)
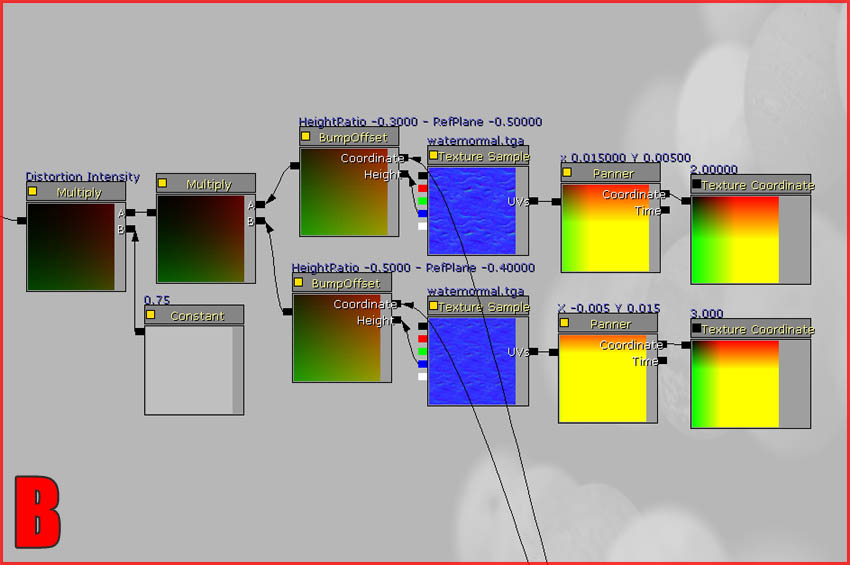
Группа B

Группа B в основном делает то же самое что и A. Смешивает Waves.tga дважды, у каждого есть различный масштаб и
скорость. Финал Добавляет, что выражение Группы A используется как Координационный
вход на обоих выражений BumpOffset.
Обратите внимание что используется всего 1 канал waternormal.tga
. На обоих выражениях TextureSample используется только синий канал. Действительно
не имеет значения, какой канал используется, пока Вы не используете полную
продукцию RGB. Это ограничение подобно тому, что
было объяснено в Группе A. Посредствам этой грумы создаётся высота волн.
Группа C

Выражение Группы B используется как Координационный вход BumpOffset в Группе C.. Эта последняя группа искажения
ответственна за большие волны.
Группа D

Эта группа создаст отражение солнца о воде. Это - самый сложный и самый трудный
набор выражений в материале, поскольку это полагается на хорошее знание математики.
Два Constant3Vectors, в начале группы, в основном действуют как координаты для
положения солнца. Они тогда объединены с ракурсом и вступаются Dot
product, ответственный за
фактическую "точку" солнца.
Внимание: Вместо Coordinate Transform используйте Vector
Transform
Группа E

Группа E довольно проста и необходима для создания незначительных эффектов,
которые Вы часто видите на воде. В основном все, что она делает, это смешивает
2 тексту с точками чтобы рандомизировать
результат. В конце результат умножен с текстурой неба.
Группа F

Группа F очень проста . Если Вы хотите, Вы можете дублировать (Ctrl W) подобную установку от Группы A, B, или C и немного изменить параметры , или только
переделать это на пустом месте, если это более приятно. Группа F просто смешивает
текстуры, тем самым увеличивая искжение.
G группы

G Группы комбинирует все вместе ,отвечает за
Непрозрачность и исчезновении у краёв(берегов) воды. Первое выражение
этой группы - Texture Sample, с назначенной текстурой "Skyreflection".
Его UV's совмещен с BumpOffset
в конце Группы C. Texture Sample посредством Add смешивается с Constant3Vector, чтобы смягчить воду
немного, и дать этому дополнительный синий цвет.
Результат прибавлен к Pover для дополнительного контраста, и
умножен с Константой, чтобы увеличить яркость и силу. Этот результат в свою
очередь прибавляется к Add выражению, у которого есть выражение Mulitply как его второй входMulitply
объединен с Add выражением ,держащим небо до того
как контраст был изменён, в конце Mulitply объединённый
с группой Д (солнце) далее происходит смешивание с группой Е (точки(блики)) ,
после этого вся установка добавляется на Эмиссионн.
Всё. Вам теперь осталось добавить DepthBiasedAlpha на Opacity ,эта установка ответственна за
постепенное исчезновение воды у «берегов».
Теперь, Вы в настроках самого материала
установите BLEND_Translucent , MLM_Unlit и TwoSided.
Этот шаг был также описан в в первой части по Редактору материалов.
Результат